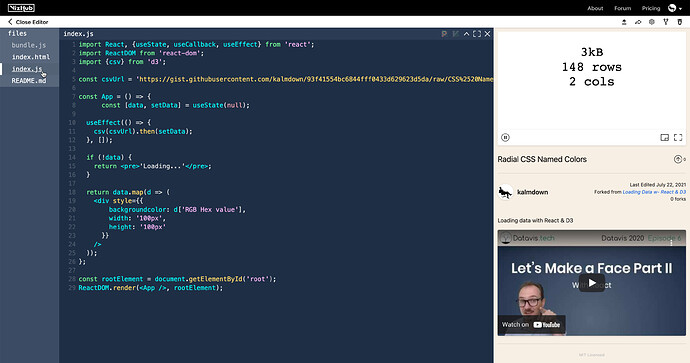
VizHub is rendering what the project was forked from instead of edited code. Looks like bundle.js is not updating
I am also trying to understand this phenomenon as I have the Vega-Lite API running locally via an http-server. It renders the forked content, but when I read into the bundle.js file, its not compiled any of my changes which i have made in VScode.
I have run npm install, npm run build, and node is up to date … Any idea as to why I’m not observing changes to the content in my web browser? As a side note - I havent changed any code from Curran’s Vega Lite API template other than manipulating the viz.js marks and channels.
Hello @HoosierEx317,
Can you please provide a link to the viz that is not working as expected? Thanks!
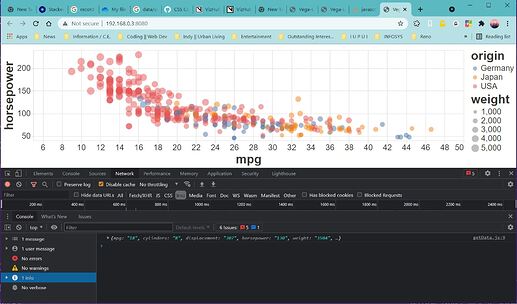
Also, please check the console for errors. If there are syntax errors, bundle.js will not be updated and the rendered content will remain stale. However, an error should appear in place of the rendered content in this case.
After you edit code in VSCode, you need to run npm run build to update bundle.js, then you also need to refresh the browser to get the latest. Also, it’s a good idea to have the dev tools open to prevent caching. In the “Network” tab of Chrome dev tools, there is a box called “Disable cache” that should be checked.
Hello Curran, Thanks so much for getting back with me on this topic, your wisdom on the matter is very appreciated.
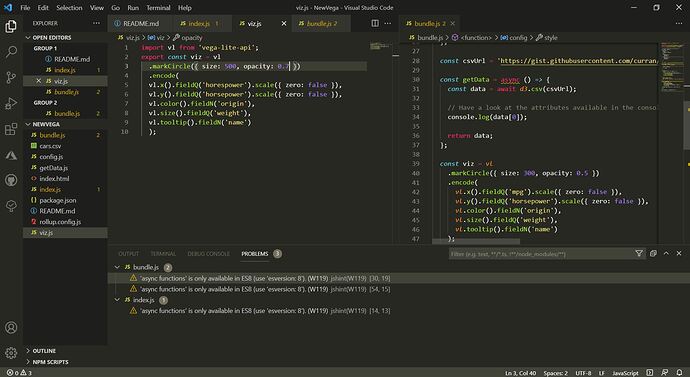
I turned off the cache, clarified in my VScode json settings I’m using ES6 (JSHint was giving an error), and I have run npm run build, refreshed and I’m still not observing the changes I have made in the viz.js file.
Here’s a look at my VSCode. Upon going back to screengrab - now Im getting a problem message from jshint about es8 and the async function… As you can see, I’ve changed the mark size and opacity in viz.js, but its not compiling those changes in bundle.js.
The code was forked from this link : https://vizhub.com/curran/717a939bb09b4b3297b62c20d42ea6a3
I’m running on a different machine and I receive this error under the same conditions.
index.js → bundle.js…
[!] (plugin buble) CompileError: Transforming async arrow functions is not implemented. Use transforms: { asyncAwait: false } to skip transformation and disable this error. (14:12)
index.js (14:12)
10 : view: { renderer: ‘svg’ },
11 : init: view => { view.tooltip(new Handler().call); }
12 : });
13 :
14 : const run = async () => {
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^Error
at Function.missingTransform (C:\Users\stephenandrew.TRN\Desktop\Deliverables\Vega-Lite API\node_modules\buble\dist\buble.cjs.js:376:9)
at Node.initialise (C:\Users\stephenandrew.TRN\Desktop\Deliverables\Vega-Lite API\node_modules\buble\dist\buble.cjs.js:1414:17)
at Node.initialise (C:\Users\stephenandrew.TRN\Desktop\Deliverables\Vega-Lite API\node_modules\buble\dist\buble.cjs.js:102:11)
at Node.initialise (C:\Users\stephenandrew.TRN\Desktop\Deliverables\Vega-Lite API\node_modules\buble\dist\buble.cjs.js:4029:9)
at C:\Users\stephenandrew.TRN\Desktop\Deliverables\Vega-Lite API\node_modules\buble\dist\buble.cjs.js:3921:54
at Array.forEach ()
at C:\Users\stephenandrew.TRN\Desktop\Deliverables\Vega-Lite API\node_modules\buble\dist\buble.cjs.js:804:34
at Array.forEach ()
Oh, nice! So the npm run build step was failing. That’s why the bundle was not updated.
This is a tricky thing with Buble. I have seen this error before. Try changing this line of rollup.config.js:
plugins: [buble()]
to this:
plugins: [buble({transforms: { asyncAwait: false }})]
and see if the error goes away.
This would probably be a good configuration to include in the VizHub export.