Hi,
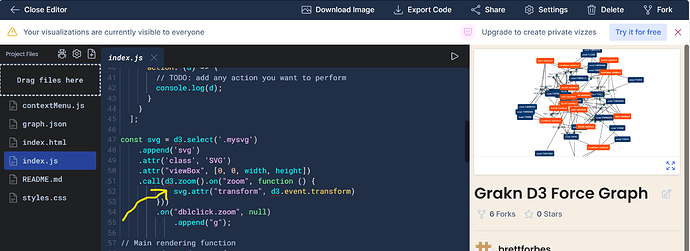
I have noticed since i came back to vizhub, that most of my imports are underlined in red in the code editor, yet they work, as can be seen in the image below:
- Why are the imports underlined in red? Am I doing something wrong?
- How are they red, yet still work?
- Also, how can i make the code screen fullwidth and hide the preview page, and only show it at will?
- Also, also, how do we debug, is thee a debugger now?
VizHub is looking good.
My repo is public, so you can go here to check this out.