Hi,
With my tree viz, I have a problem with a single dataset, that triggers an error in your code. Only the taskIndex.json is a problem, all other json files work correctly. I have tested this data file in Observable tree view and it works perfectly. I cannot see any issue in the data layout or values.
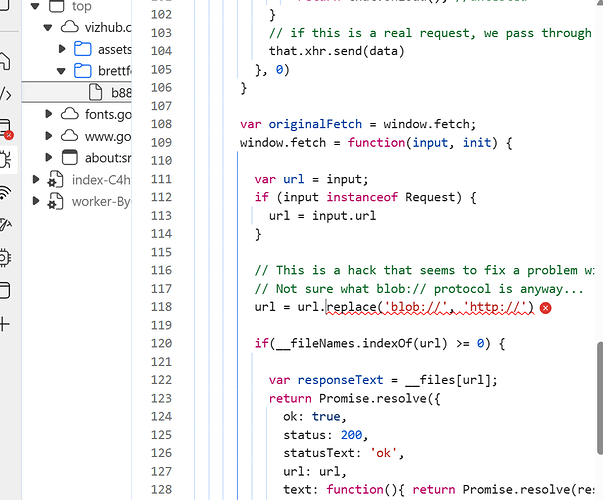
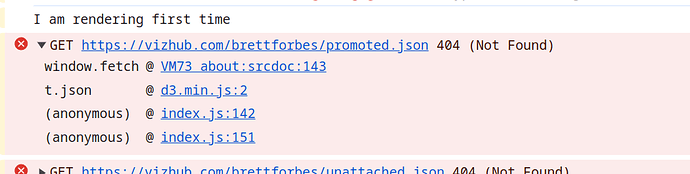
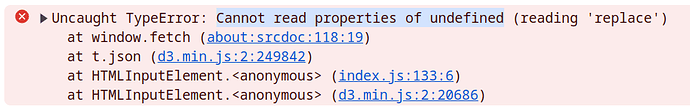
However, when one selects the ‘Task’ value from the radio buttons, then the folloing error appears, why?