Dear community,
in our company, I am responsible for all the interfaces between our applications. I work for a hospital and we have approx. 40+ applications, which exchange data between each other. (e.g. the clinic information system provides data to the financial application, so that invoicing is possible)
In total, there are 70+ of those interfaces.
I would like to have an overview, which application is exchanging data with witch other applications. Each application can be source or target at the same time.
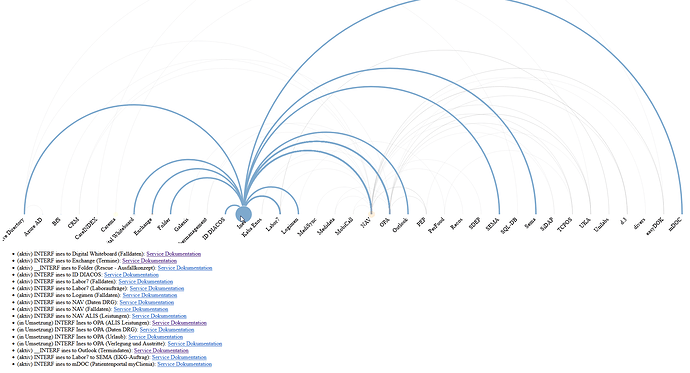
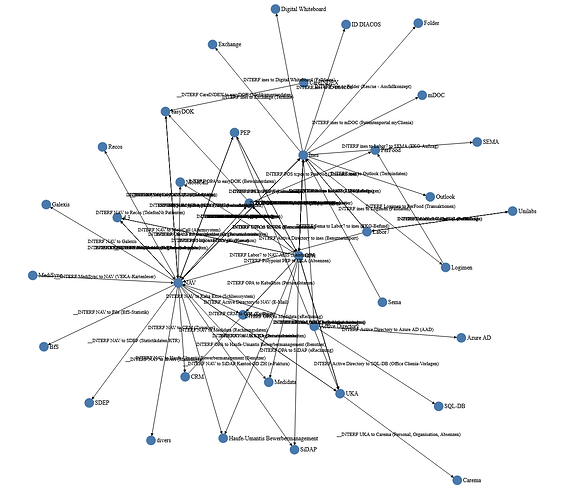
I played around with a force-directed network graph, but I am not very happy with it.
What is your recommendation? Is there a better graph to visualize my needs? (I had a look at the Arc and Chord diagram, but those aggregate the information too much - if I understood them correctly?)
Or should I focus on including filters and colours in my existing diagram?
Any help is very much appreciated!
Chris




 (My code is probably a mess…)
(My code is probably a mess…)