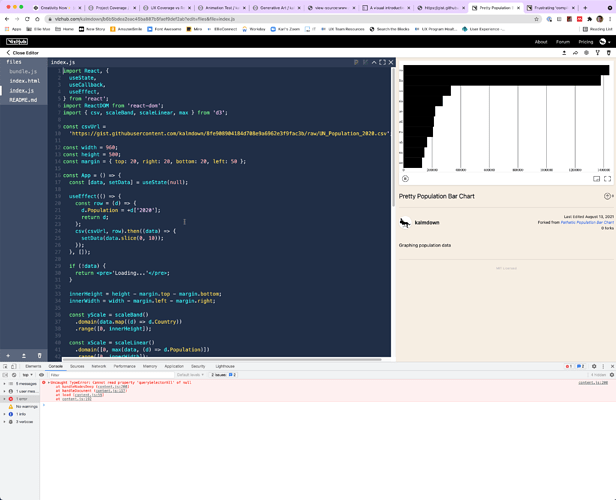
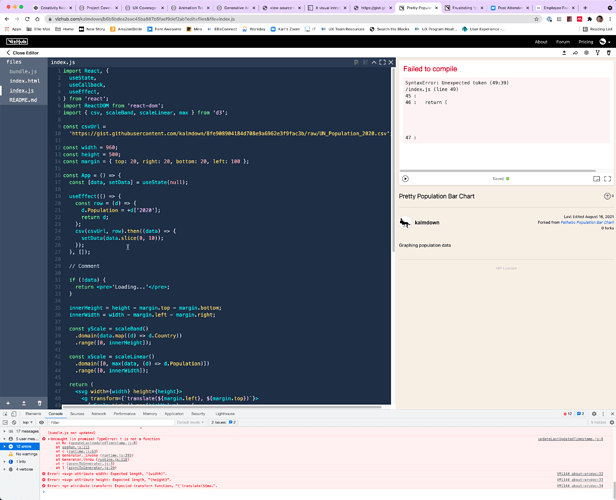
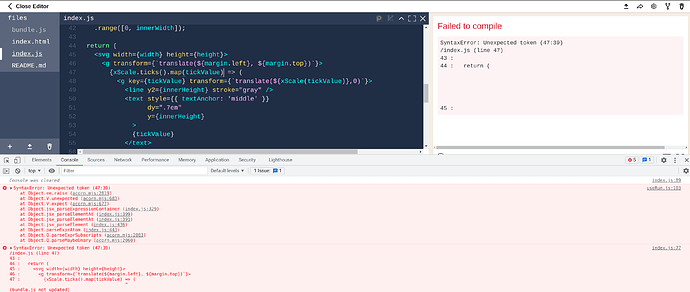
Just want to mention this, because it is very frustrating…
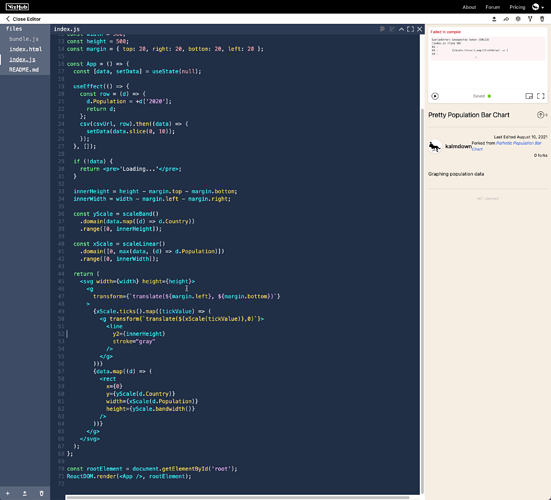
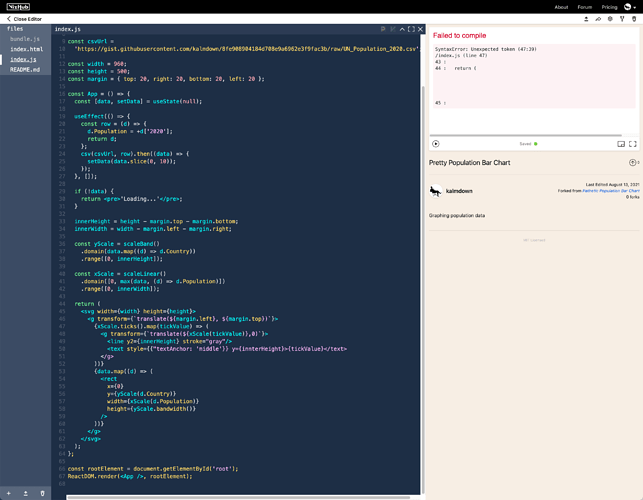
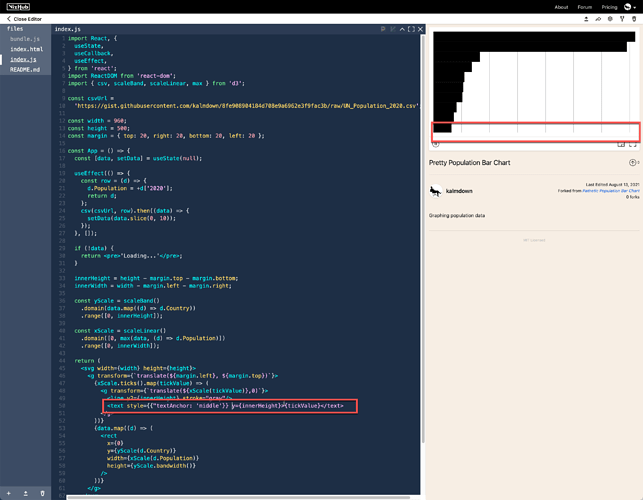
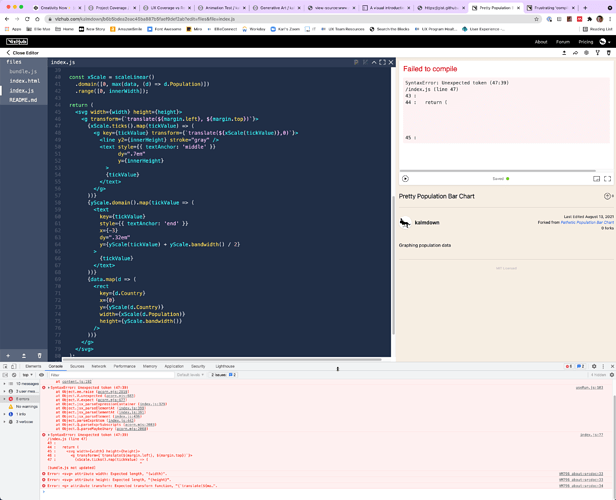
A number of times I have written code same as video and received compile errors, when I make code changes to debug persist, but when I refresh go away.
Problem is that it’s hard to capture these because often I have made errors that it is properly flagging so I don’t know when it’s a false positive and the error state should be captured.