Curran, tnx for the great intro! This is my contribution for week 1. Feedback is welcome!
https://vizhub.com/lenkica/eb943700c658493baace35f38d9a2625?edit=files&file=index.html
Glad I tuned in! I stumbled upon the ongoing series via the 2020 series thinking “might just join the ongoing one since it would be more interactive!”
Here’s my svg attempt:
Generated with some scripts Iearned in the first hours of 2020 course, hope this is not considered cheating  I also linked the one with script in the README
I also linked the one with script in the README
Cheers for more session to come!
Amazing work! Thrilled to see this.
@alenkagucek If you put a blank line before and after the link, it will unfurl, like this:
Animation on hover using CSS transitions.[On hover animations]
Hello there! Where can I find the video list? : )
Very nice @Nita! That would be great to present in the next stream.
@floatingpurr The index for the series is here: Get it Right in Black & White Index .
The only video available so far is the unedited first live stream. I’m in the process of editing that first one, and I’ll be adding links as more videos come out.
I really enjoy your courses! Here’s my SVG playground in its current state:
@lululand That’s amazing!!!
To remove the margin and scrollbars, try adding the following right below the <title>:
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
oh that’s much better - thank you!
Really loved this one.
That is a great idea. Thank you.
@curran, I can’t believe I’ve only just discovered your courses. Looking forward to the next episode!
I tried to create a visual “spinning” effect, but for now, it looks like the disc has wrinkles 
I tried to create a visual “spinning” effect, but for now, it looks like the disc has wrinkles
Very nice! It’s getting there. One day you can make it spin properly, in time.
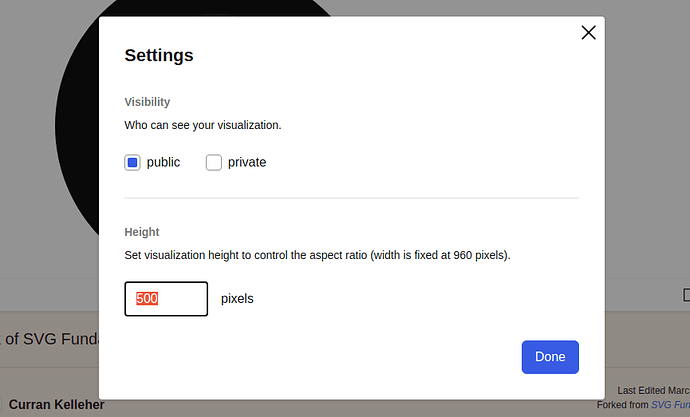
By the way in the settings, you can change the height. I notice your piece is larger than the vertical space available.
This was shared in a YouTube comment.

Very cool example of interoperability of SVG between various tools. This was done in GIMP, then pasted into HTML.
One could do the same with other tools like Illustrator, Adobe XD, Sketch, and Figma!
Flag of the Seychelles
I started coding with no particular goal in mind… ended up with this. 
Question: reference to this paragraph “Scalable Vector Graphics (SVG) are an XML-based markup language for describing two-dimensional based vector graphics. As such, it’s a text-based, open Web standard for describing images that can be rendered cleanly at any size and are designed specifically to work well with other web standards including CSS, DOM, JavaScript, and SMIL. SVG is, essentially, to graphics what HTML is to text.”
Is SVG a graphics language similar to HTML and XML?
Is everything inside SVG tags is text data? Little confused.
When time permits, I’d like to add trees, rocks, mountains, and the odd comet or two!
Thanks Curran! Now I see where it is the right place 
It was fun and fast to do it. Waiting for the next episode!
Wow these are such amazing submissions! Thank you all so much for participating. Based on this, I have a really good feeling that the course is going to really flourish.
I’ll be going through these submissions in episode 2. If you have submitted something here and would like to join the live stream via audio, please send me a direct message in the D3 Slack.
Joining info for episode 2 is here: VizHub Blog - New Livestream Series: Get it Right in Black and White