You can now embed vizzes in HTML!
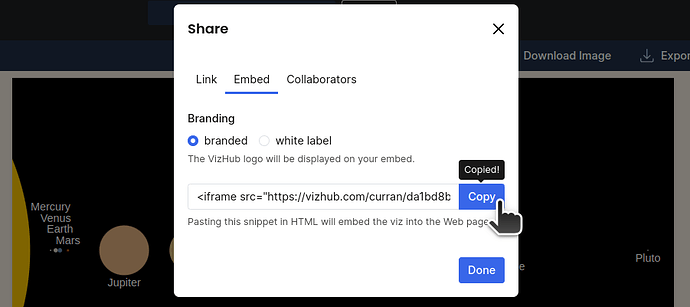
Under “Settings”, there is a section called “Embed” that lets you copy an HTML snippet.
Once copied, you can paste it into your HTML to embed the viz.
For example, here’s how it can be done in WordPress:
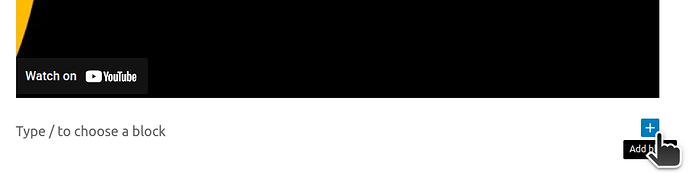
Click “Add Block”
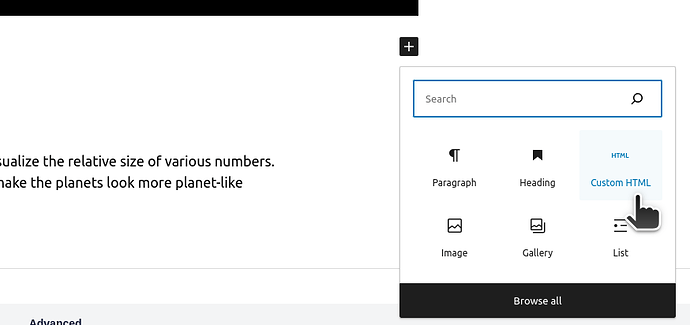
Choose “Custom HTML”
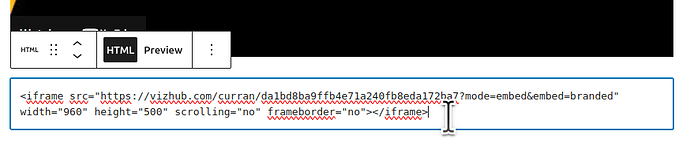
Paste the snippet.
You may want to change width="960" to width="100%" if you want the embed to be responsive.
Now the WordPress post has an embedded viz!
By default, the embed is “branded”, meaning it has the VizHub logo in the lower right corner. Clicking on that logo link goes to the viz in VizHub.
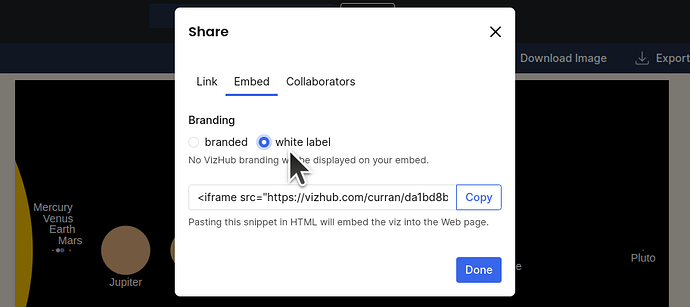
If you want to remove the VizHub branding, choose “white label” in the Branding options for the embed. White label embedding allows you to embed interactive vizzes hosted in VizHub without any visible VizHub branding.
This lets you present your interactive visualizations to your audience directly in your existing Web site or product. White label embedding is only available with VizHub Premium.