Hello everyone  , I’m new to D3 and to JavaScript in general.
, I’m new to D3 and to JavaScript in general.
I’m building a treemap, and I can’t resolve an issue I’m having. I’m also not sure if my mistake is D3 related or not.
I’ve uploaded the code on github for reference, and here you can see the page live.
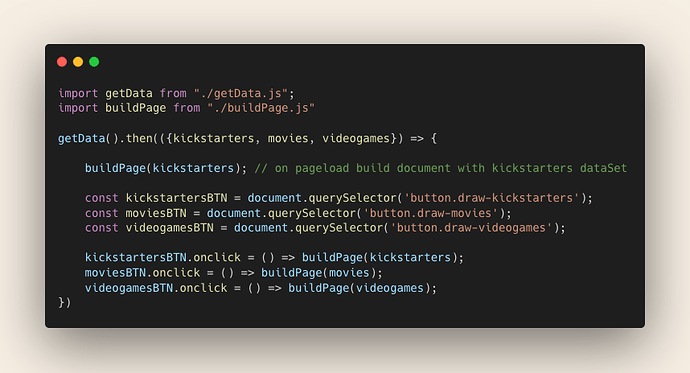
Basically my code should download three datasets regarding the sales of different products categories (see getData.js), then drawing a treemap out of the first dataset on pageload (this happens in index.js, line 6), which appears to work fine.
index.js calls buildPage.js, which in turn calls drawTreemap.js, the function that actually draws the treemap (I’m sorry this is a little convoluted). If you look inside the latter, at lines 8-10, you’ll see that I’m giving each node an id based on the data.name property of the node itself, so that I can later use those ids in the data.join for objects constancy. I’m printing in the console the nodes, and as you can see, everyone of them has the data.id property.
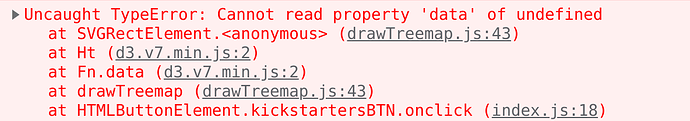
But here’s the issue: the three buttons on top of the page have the onclick property calling the buildPage.js function, each with a different dataset, but if you click anyone of them, you’ll get an Uncaught TypeError at drawTreemap.js:28 stating that data is undefined.
I suspect this has something to do with the function calls in the onclick property of the buttons, but I’m not quite sure:
Thanks for any help or suggestion.
Ps: I’m sorry that as a new user I have a maximum of 2 hyperlinks per post, so I used inline formatting hoping to make it clearer.
Edit: added a screenshot of index.js where I think the error is.


 .
.