Hi @curran,
Actually it only works for the first pane (left-hand trree diagram), that only imports a single file.
But the working pane does not work, because there is nothing in the data object.
We tried using async/await but I couldn’t get it working.
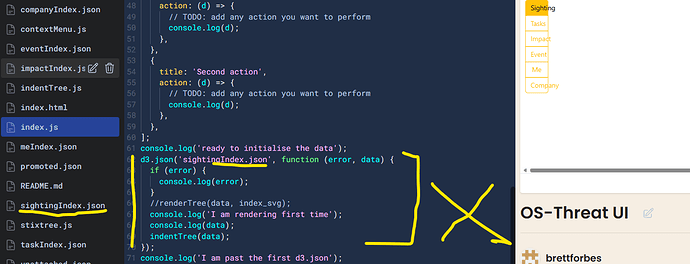
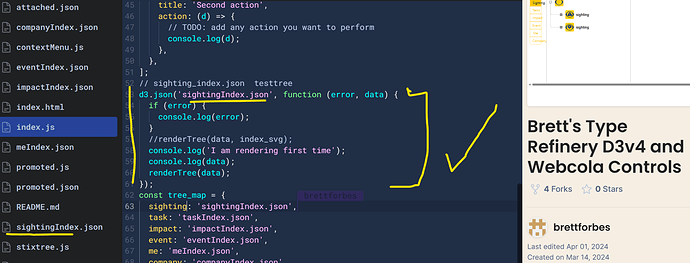
If you look in the console, you can see the console.log statements at lines 150-155 working.js. This shows that the error on the following line is because the data has not arrived.
Can you please show how it should please? I cannot get the middle part of the window to work. How can i wait till the data is loaded, as the conventional answers??
I think I may have put a second question about issues with asynch await, which is really the same question as this. How to open 3 files at the same time, as shown in index.js, lines 141-146
how to get multiple files in and wait for the promise ?