Hello,
I am using vscode instead of vizhub since I am having trouble running vizhub.
Please advise how to install Rollup since this seems to be pre-installed in vizhub, and its not clear to me.
Thanks
Hi,
If you exported a viz using the export button, you should get archived viz files. It should contain package.json with all required dependencies, including rollup. So you need to extract files from the archive and do npm install in the folder that contains package.json
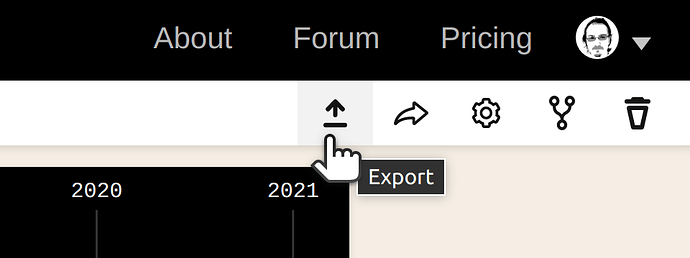
@danley0 Indeed, the export will contain the Rollup config. This is the icon you need to click in order to export. You will get a .zip file.
After unzipping that file, run:
npm install
npm run build
npm install -g http-server
http-server
It’s the npm run build part that generates bundle.js for you. That build script is defined in package.json. It invokes Rollup with the config file from the export.
See also https://github.com/rollup/rollup-starter-app
The way VizHub uses Rollup is inspired by this article: https://www.mixmax.com/engineering/rollup-externals/ , which goes into detail on the pros and cons of bundling dependencies vs. pulling in dependencies from a CDN (which VizHub does).
Once you export, you can change around the config to bundle your dependencies if you want to. Also you could switch to Webpack or another system, as the files authored in VizHub adhere to ES6 standards.
Good luck!
Also, to make it clear, after you edit code in your editor (e.g. VSCode), you need to run npm run build to update bundle.js , then you also need to refresh the browser to get the latest.
Also, it’s a good idea to have the dev tools open to prevent caching. In the “Network” tab of Chrome dev tools, there is a box called “Disable cache” that should be checked.
I realise this thread is a bit old but it helped get my project working outside vizdata. Thanks.
In addition - you can get rollup to rebuild bundle.js by adding --watch in package.json
{
"scripts": {
"build": "rollup -c --watch"
},
"devDependencies": {
"rollup": "latest",
"@rollup/plugin-buble": "latest"
}
}
You’ll still need to hit F5 (Ctrl R) to refresh browser.
Yes!!! Thank you for posting this. The --watch option is awesome!
FWIW the full Rollup config would look something like this:
// Use Buble for JSX support
import buble from "@rollup/plugin-buble";
export default {
input: "index.js",
external: ["d3"], // Treat D3 as an external dependency
output: {
file: "bundle.js",
format: "iife",
sourcemap: true,
globals: {
d3: "d3", // Map the 'd3' module to the global 'd3' variable
},
},
plugins: [buble()],
};